Remover el import de react from react al usar los snippets de ES7 React, Redux, React-Native Snippets
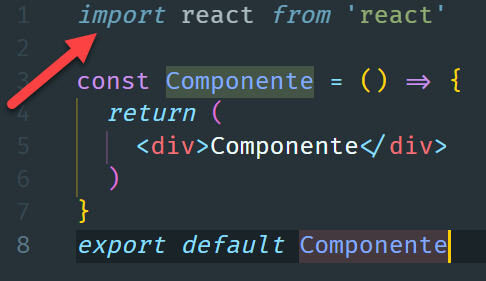
A partir de la versión 17 de React se realizaron cambios en la manera en que React trabaja con el JSX, uno de esos cambios es que ya no es necesario utilizar import react from 'react' en cada uno de nuestros componentes de función, por lo que podemos omitir esa linea y ahorrarnos un poco de código. Estos cambios también fueron extendidos a algunas versiones anteriores.
Pero los Snippets lo siguen incluyendo…
Una extensión popular para programadores de React es ES7+ React/Redux/React-Native Snippets , que nos permite generar piezas de código (snippets) usando solo unas cuantas letras como atajo. Por ejemplo es común instalarla y crear el esqueleto de un nuevo componente de React utilizando alguno de los siguientes atajos:
rfcerafcerafc

Sin embargo, por defecto el código auto generado por la extensión nos sigue incluyendo el import react from 'react'. En la versión 3 de la extensión y anteriores era posible omitir este comportamiento añadiendo un guion bajo al inicio del atajo, por ejemplo: _rfce. Sin embargo a partir de la versión 4 se elimina este comportamiento.
En su lugar, se habilito una opción en la configuración de la extensión en VS Code para que siempre se omita incluir el import react from 'react'.
Configurando ES/+ React/Redux/React-Navite Snippets en VS Code para que no muestre el import de react
Primero necesitamos abrir el archivo de configuración de VS Code settings.json. Para acceder a dicho archivo haremos lo siguiente:
1) Abrir la paleta de comandos de VS Code
- En Windows y Linux, presionamos: Ctrl + Shift + P
- En Mac, presionamos: ⌘ + Shift + P
2) Buscar el archivo de configuración
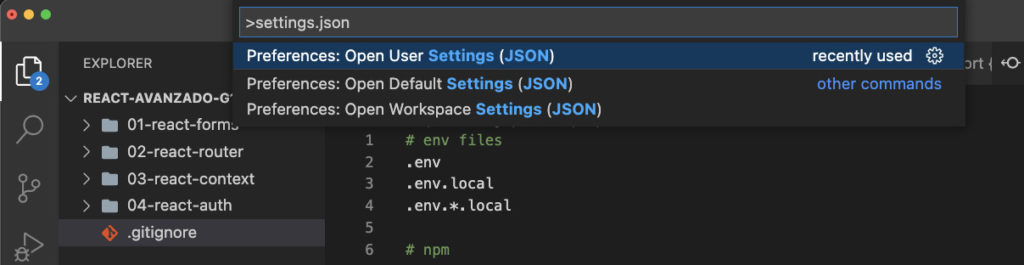
Lo anterior nos desplegará una barra de búsqueda donde si escribimos settings.json nos mostrará el archivo de configuración. Hacemos clic o presionamos Enter para abrir el archivo de configuración.

3) Añadir la configuración de React Snippets en el archivo settings.json
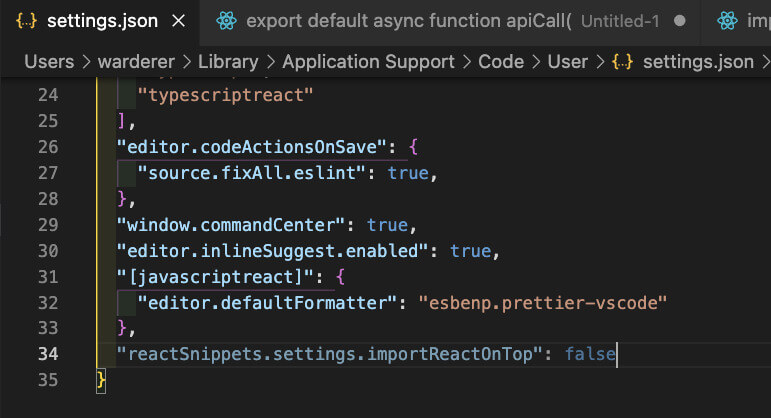
Al final del archivo settings.json, justo antes de cerrar la última llave, coloca una coma y añade la siguiente linea:
"reactSnippets.settings.importReactOnTop": false
Nota: Esta imagen es solo como referencia, lo que aparezca al final de tu archivo de configuración puede variar en base a las extensiones que tengas instaladas y configuraciones realizadas con anterioridad, solo se muestra la imagen como referencia de como colocarla.
Si la configuración no se aplica…
Existe un bug donde en ocasiones la configuración realizada no se aplica correctamente y se sigue mostrando el import react from 'react' de todas formas, y eso persiste incluso aunque cerremos y abrmos nuevamente el VS Code.
Una posible solución es cambiar la configuración de false a true para que nos aparezca una ventana que nos permite reiniciar VS Code, presionamos el botón Restart VS Code, posteriormente volvemos a cambiar la configuración de true a false, volvemos a presionar Restart VS Code y queda solucionado.

Referencias:
https://stackoverflow.com/questions/70813048/installed-es7-react-redux-react-native-snippets-but-i-dont-have-rfce
https://es.reactjs.org/blog/2020/09/22/introducing-the-new-jsx-transform.html
https://ourtechroom.com/tech/open-settings.json-file-vscode/
Fanático de la Tecnología y de los nuevos retos. Agente del Cambio Ágil. Desarrollador de personas, negocios, aplicaciones web y de soluciones gráficas.