Activar autocorreción/autoformato de ESLint al guardar un archivo en VS Code
ESLint es una herramienta muy útil en Visual Studio Code para encontrar errores mientras escribimos el código, sin embargo por defecto no corrige automáticamente los errores simples que encuentra, que generalmente tiene que ver con el formato del código: indentación, puntos y coma, espaciados, etc.
Sin embargo existe una forma de que ESLint aplique todas las autocorrecciones que no necesiten nuestra intervención de forma automática cada vez que se guarda el archivo en que estas trabajando, lo cuál resulta bastante cómodo a la hora de escribir código y personalmente lo uso bastante para ayudarme a dar el formato adecuado al código de React en los proyectos con Vite.
Para esto se asume que ya tienes instalada la extensión de ESLint y haber realizado su configuración en tu proyecto, si no lo haz hecho puedes revisar este otro artículo CONFIGURACIÓN RÁPIDA DE ESLINT CON STANDARD JS PARA PROYECTOS DE JAVASCRIPT Y DE REACT CON VITE JS donde se explica como.
Activar autocorrecciones de ESLint al Guardar el Archivo
Para hacerlo, realizaremos los siguientes pasos:
1) Abrir la paleta de comandos: Ctrl+Shift+P en Windows y Cmd+Shift+P en Mac
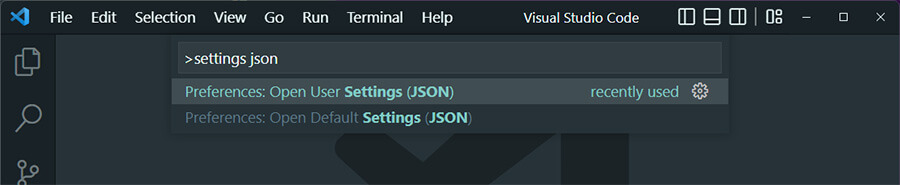
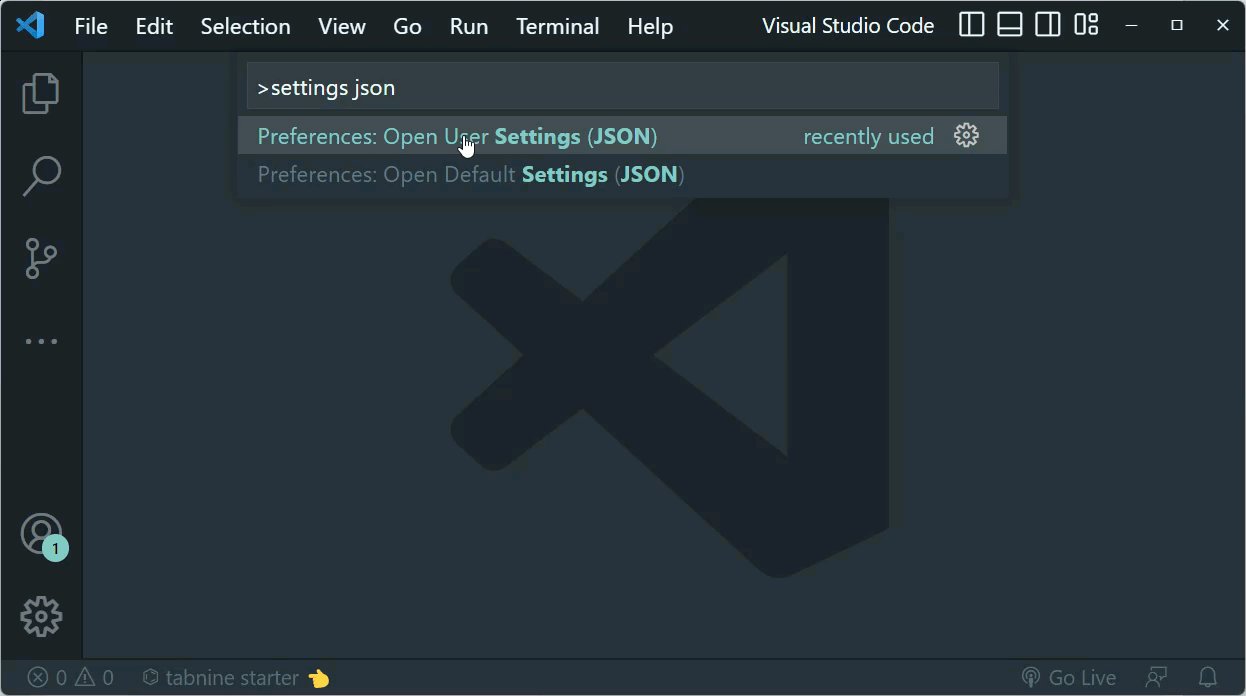
2) Escribir settings json
3) Seleccionar las preferencias de usuario: Preferences: Open User Settings (JSON)

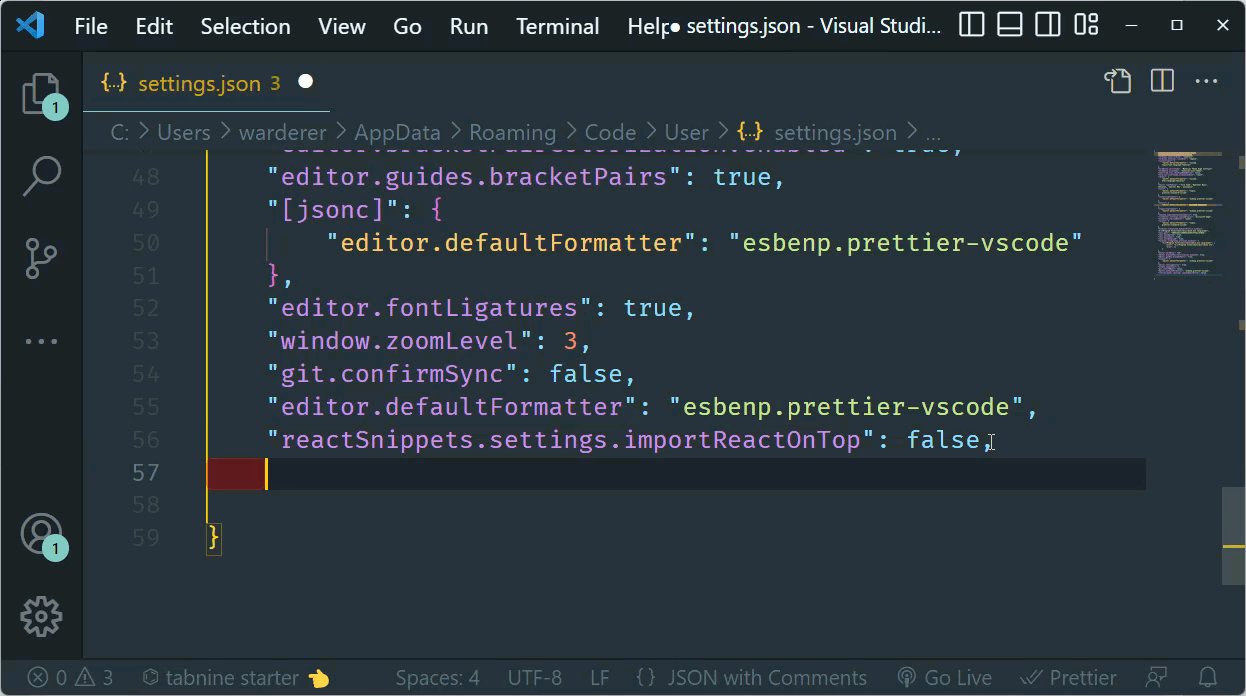
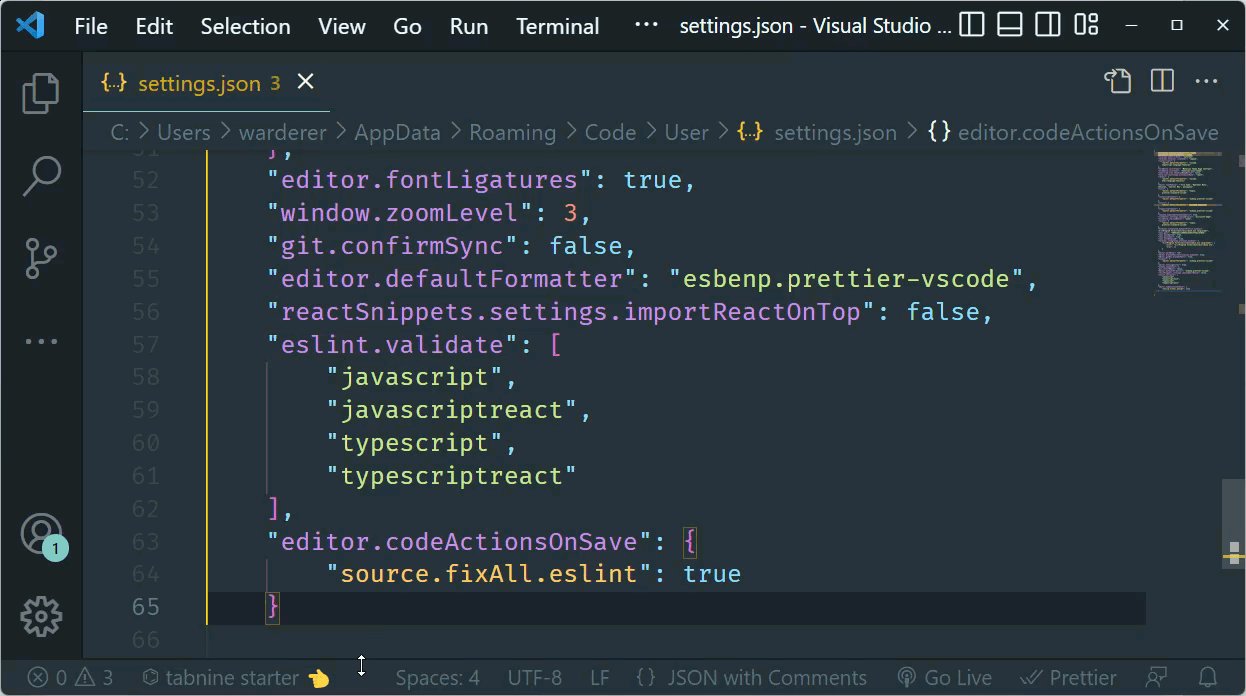
4) Añadir al final del archivo y antes de que cierre la última llave, lo siguiente:
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact"
],
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
}Nota: Recuerda añadir una coma antes de colocar el código anterior.
Para fines culturales, con lo anterior, le indicamos a Visual Studio Code lo siguiente:
eslint.validateLe dice a la extensión de ESLint que lenguajes debe validar.editor.codeActionsOnSaveEs un hook de VS Code que ocurrirá cada vez que se guarde un archivo.source.fixAll.eslintLe dice a ESLint que autocorrija lo que pueda corregir (generalmente formato) al guardar un archivo.
5) Presiona CTRL + S para guardar, y listo. Ahora cada vez que guardes tu código se aplicará el autoformato/autocorreción de ESLint.

Si no funciona la configuración prueba a cerrar y volver a abrir el Visual Studio Code.
Referencias:
Aleksandr Hovhannisyan, (2021). How to Format Code on Save in VS Code with ESlint. Recuperado de internet de: https://www.aleksandrhovhannisyan.com/blog/format-code-on-save-vs-code-eslint/#3-formatting-on-save-in-vs-code-with-eslint
Fanático de la Tecnología y de los nuevos retos. Agente del Cambio Ágil. Desarrollador de personas, negocios, aplicaciones web y de soluciones gráficas.