WordCamp Guadalajara 2018: Experiencia del Evento Organizado por la Comunidad de WordPress Guadalajara
Este año tuve la oportunidad de asistir a un evento muy interesante centrado en uno de los temas que me apasionan: creación de páginas webs. En este caso en particular enfocado en el sistema de manejador de contenidos (CMS) más popular actualmente: WordPress. Y me gustaría contarles mi experiencia en el evento, así como compartirles a detalle lo que aprendí, pero primero entremos un poco en contexto:
¿QUE ES WORDCAMP GUADALAJARA?
Es un evento organizado por la Comunidad de WordPress Guadalajara, que son personas apasionadas y con gusto por compartir su experiencia en la plataforma WordPress. El evento consiste en un día entero de ponencias y workshops simultaneas para que los asistentes puedan escoger los temas que son de su mayor interés, ya sean técnicos, comerciales o de marketing; así como un espacio para networking.
Un WordCamp es un evento OFICIAL, aprobado y respaldado por la Fundanción WordPress; creadores de esta plataforma. Tiene la finalidad de reunir a la comunidad de usuarios de WordPress tanto local como de otras ciudades para compartir sus conocimientos, experiencia y pasión con los demás.
El WordCamp Guadalajara 2018 fue la primera edición de este evento y tuvo lugar el Sábado 25 de Agosto 2018 en la ciudad de Guadalajara, Jalisco, México en los espacios del Guadalajara Connectory (Plaza Samaria). Contó con más de 200 asistentes y se realizo con motivo de celebración de la comunidad de WordPress Guadalajara por su primer año de existencia.
La página oficial del evento es la siguiente: https://2018.guadalajara.wordcamp.org/
La página de la comunidad de WordPress Guadalajara es: https://www.wpguadalajara.org/
LAS PONENCIAS DEL EVENTO
 El evento contó con un total de 19 ponencias, que estaban programadas para empezar desde las 10:20 AM (aunque el registro comenzaba a las 9:30) y para finalizar a las 5:00 PM, con speakers no sólo nacionales, si no también internacionales:
El evento contó con un total de 19 ponencias, que estaban programadas para empezar desde las 10:20 AM (aunque el registro comenzaba a las 9:30) y para finalizar a las 5:00 PM, con speakers no sólo nacionales, si no también internacionales:
- APRENDIENDO SOBRE PROCESOS PARA EQUIPOS DE TRABAJO REMOTOS O LOCALES – Cristopher Garrido Martell (Diapositivas)
- CONSEJOS PARA ESTABILIZAR TU SITIO WEB EN WORDPRESS – Guillermo Camarena (Diapositivas)
- CÓMO ATRAER CLIENTES INTERNACIONALES COMO FREELANCE – Jean Saldaña (Diapositivas)
- WORDPRESS EN LA ERA DE KUBERNETES – Fernando Perales (Diapositivas)
- ACF LIKE A BOSS – Eric Arrington (Diapositivas)
- ACCESIBILIDAD EN LA WEB – Mario Aguiar (Diapositivas)
- THE FUTURE OF WORK: CULTURAL SHIFTS, GLOBALISATION, AND MARKETING YOUR WP SERVICES – Weston Woodward (Diapositivas)
- JAVASCRIPT Y WORDPRESS – Juan de la Torre (Diapositivas)
- UX/UI PARA UNA PÁGINA EN WORDPRESS – Jefferson Maldonado (Diapositivas)
- OPTIMIZACIÓN DE LANDING PAGES – José Hernández (Diapositivas)
- PERSONAL BRANDING Y WORDPRESS – Elizabeth Santana (Diapositivas)
- CONTRIBUIR PARA APRENDER – Oscar Sánchez (Diapositivas)
- POR QUÉ CREAR TUS PROPIOS THEMES DE WORDPRESS – Jos Velasco (Diapositivas)
- ¿CUÁLES SON LAS CARTAS QUE JUEGAN LAS GRANDES MARCAS? – Pierre Ferram (Diapositivas)
- EL FRAMEWORK NO TIENE LA CULPA – Tay Sandoval (Diapositivas)
- WP-CLI – ADMINISTRANDO WORDPRESS DESDE LA LÍNEA DE COMANDOS – Luis Franco (Diapositivas)
- ARQUITECTURA DE INFORMACIÓN, WIREFRAMES Y PROTOTIPADO – Ramón López (Diapositivas)
- LA CULTURA FOSS Y WORDPRESS – Marco Zink (Diapositivas)
- 10 QUESTIONS TO ASK BEFORE YOU QUOTE AN ECOMMERCE PROJECT – Chris Lema (Diapositivas)
LOS WORKSHOPS DEL EVENTO
Durante el marco del WordCamp Guadalajara 2018 se realizarón 3 Workshops de alrededor de 2 horas cada uno.
- WORKSHOP: WORDPRESS 5.0 INTRO A GUTENBERG – Roberto Remedios (Diapositivas)
- WORKSHOP: CREA TU TIENDA EN LÍNEA CON WOOCOMMERCE – Fernando Álvarez
- WORKSHOP: WORDPRESS MÁS QUE UN CMS – Francisco Calderón (Diapositivas)
MI EXPERIENCIA GENERAL EN EL EVENTO
Esta ha sido mi primera experiencia en un evento relacionado a WordPress, comenzaré describiendo las partes del evento relevantes:
LUGAR
El lugar donde se realizo el evento es un centro de coworking llamado “Guadalajara Connectory by Bosch and Centraal”, ubicado en el segundo piso de Plaza Sania (Av. Ignacio L. Vallarta 3300, Vallarta Nte., 44690 Guadalajara, Jalisco, México). Cuando llegue no lo ubique inmediatamente, ya que estaba un poco escondido (parece ser solo era accesible por medio de un elevador), sin embargo al entrar note que el lugar era amplio y agradable. Al ser un centro de coworking contaba con área de mostrador, cafetería, auditorio, algunos salones y un área de descanso. Para el número de asistentes esperados que era alrededor de 200, considero que el espacio así como la distribución de las ponencias y workshops fue adecuado.
COSTO
El boleto de entrada al evento costaba $250 MXN, lo cuál desde mi punto de vista es un precio muy accesible para cualquiera que este interesado en este mundillo de las páginas web con WordPress. Considerando el lugar, nivel del evento, personal involucrado, así como cafetería, comida y souvenirs incluidos, el precio fue realmente un regalo. En mi caso en particular tuve que incurrir en gastos extras de traslado, ya acudí al evento desde Ciudad del Carmen, Campeche, MX; sin embargo considero que por la experiencia adquirida valió la pena la inversión total realizada para asistir a este evento, como bien dicen, “la mejor inversión, es en uno mismo”.
MECÁNICA:
Las 19 ponencias y los 3 workshops fueron divididos en 3 “tracks”, es decir, sucedían simultáneamente y uno tenia la libertad de ir a presenciar la que más se adecuará a sus intereses en determinada hora, ya que había ponencias dirigidas para todos los gustos: técnicos (desarrollo), emprendedor, marketing, comerciales, etc. Pienso que fue una idea excelente para ser más inclusivos con la diversidad de perfiles en la comunidad. Sin embargo, en este apartado si considero existe una oportunidad de mejora para este tipo de eventos: tanto las ponencias como los workshops sucedían al mismo tiempo, por lo que había que forzosamente decidir si ir a un workshop o a 2 ponencias. Así mismo los workshops se sentían un poco cortos por el tiempo asignado de 2 horas (al menos así sentí el de Gutenberg que fue al que asistí); basado en esto mi recomendación sería mantener esta diversidad al mismo tiempo que extender el evento a 2 días, uno para ponencias y otro sólo para workshops (con una duración de al menos 4 horas cada uno), entendiendo por supuesto que esto podría impactar en el costo del evento.
MI EXPERIENCIA EN LAS PONENCIAS Y WORKSHOPS (MI TRACK):
Quería asistir a al menos un workshop y ocupar el resto del tiempo con ponencias para tener la experiencia completa, por lo que del universo disponible de ponencias y workshops elegí asistir a las siguientes:
1. WORKSHOP: WORDPRESS 5.0 INTRO A GUTENBERG por Roberto Remedios
De que va: WordPress esta próximo al lanzamiento de su nueva versión 5.0, donde uno de los cambios principales tiene que ver con la forma de editar el contenido, anteriormente nos presentaba solamente un editor en una sola columna del tipo WYSIWYG (What You See is What You Get), con las opciones habituales de cualquier procesador de texto. En esta nueva versión ese editor para ser el “Editor Clasico” y será reemplazado por un maquetador visual propio de WordPress llamado Gutenberg; que brindará más flexibilidad a la hora de crear el contenido y de una manera por bloques; entre otras cuestiones. El Workshop fue centrado en presentar la forma de trabajar y consideraciones a tener en cuenta a la hora de usar Gutenberg.
Que aprendí: Durante este Workshop, me llamaron la atención los siguientes puntos:
- Gutenberg será el nuevo editor de contenido predeterminado a partir de la versión 5.0.
- Las capacidades de Gutenberg irán incrementando con el tiempo, por ahora sólo se enfocará en poder personalizar nuestro contenido; sin embargo los desarrolladores de WordPress tienen planes a futuro para que se integre aún más a su plataforma.
- Tiene una funcionalidad que nos permite fácilmente escribir código.
- La barra invertida “/” es el acceso directo (o shortcut) para que nos muestre los bloques más usados.
- Actualmente muchos editores visuales en el mercado ya trabajan en integrarse con Gutenberg, la excepción a esto es Bakery Composer (Visual Composer) que al ser uno de los maquetadores visuales con posición más predominante, busca que Gutenberg se integre a el y no al revés.
- Gutenberg integra alertas de accesibilidad, por ejemplo puede indicarnos si el contraste de texto con el fondo es inadecuado.
- Los estilos que se coloquen con Gutenberg no agregan estilos en linea (inline-styles), crean una clase especial para usar en el contenido y las gestiona de manera eficiente gracias a React, para cargar sólo los estilos necesarios. Produciendo un código más limpio y fácil de mantener.
- Actualmente muchos plugins abusan de shortcodes para desplegar su contenido, sin embargo los shortcodes hacen llamadas a la base de datos, su uso excesivo impacta en el rendimiento de WordPress. Este factor lo toma en cuenta Gutenberg.
2. POR QUÉ CREAR TUS PROPIOS THEMES DE WORDPRESS por Jos Velasco
De que va: Jos Velasco nos explica de las ventajas de realizar nuestros propios temas de WordPress en vez de usar temas hechos por terceros, tanto gratuitos como sobre todo Premium (de paga).
Que aprendí:
- Muchas plantillas de terceros implementan su propia lógica de uso, por lo que estar implementando sitios de manera recurrente con diferentes plantillas es volver a aprender donde esta cada cosa.
- Sobre todo las plantillas Premium, suelen tener demasiadas funciones implementadas (incluso a través de una colección de plugins de terceros), pero no todas realmente son necesarias, por lo que se encuentran sobrecargadas de opciones, lo cuál dificulta su implementación, agrega más peso al sitio.
- Las plantillas que implementan de fabrica una gran cantidad de plugins son más propensas a presentar fallos de seguridad, ya que crea más posibles huecos de seguridad. Nuevamente, muchas veces no se necesita tanta funcionalidad.
- y sobrecargan de funciones innecesarias sus plantillas, haciendo que se pierda mucho tiempo en su implementación, así como una carga más lenta por tanta funcionalidad.
- Construir tu propia plantilla te da el beneficio de sólo implementar la complejidad necesaria para el proyecto. Ya sea codificándolo nosotros mismos o bien usando sólo plugins de terceros necesarios.
- Los únicos dos archivos que se necesitan para arrancar son el style.css (que contiene el diseño) y el archivo index.php (que contiene el código).
3. ACF LIKE A BOSS por Eric Arrington
De que va: Advanced Custom Fields (ACF) es un plugin muy versátil que nos permite crear nuestros propios tipos de Entradas (post) y páginas de WordPress de manera fácil y efectiva. Donde con esta sola herramienta es posible realizar cosas que podrían requerir el uso de varios otros plugins.
Que aprendí:
- Los plugins son una espada de doble filo: Por un lado tienes la funcionalidad necesaria, pero por otro lado su uso desmesurado impacta en la complejidad y rendimiento del sitio. Ya que cada uno de ellos suele cargar sus propios estilos y demás recursos para funcionar.
- En ocasiones necesitamos contenido personalizado o diferentes pequeños sistemas en el sitio, y podemos usar este único plugin para realizarlo a la medida de nuestras necesidades en vez de utilizar varios para cada función especifica.
- Podemos personalizar completamente que ve el usuario cuando agrega una nueva entrada o página, por ejemplo quitar que pueda modificar el slug, o la imagen destacada, etc.
- El plugin es capaz de generar campos personalizados de acuerdo a una categoría que nosotros manejemos, lo cuál es útil cuando manejamos información de diferentes tipos y dependiendo de que sea podemos mostrar los campos adecuados.
- A que cada vez que en un sitio de comida obligamos al visitante a bajar el menú en PDF, se muere un gatito 🙁 .
- Que Eric Arrington es una persona que le gusta compartir y puso a nuestra disposición recursos adicionales en www.recursos.keytimber.com
4. ACCESIBILIDAD EN LA WEB por Mario Aguiar
De qué va: Mario Aguiar nos brinda un panorama acerca de los beneficios de considerar la accesibilidad en nuestros sitios web, así como tips para poder crearlos.
Que aprendí:
- Que la accesibilidad en la web busca fundamentalmente remover barreras que previenen la interacción/acceso por parte de personas con capacidades diferentes.
- La importancia de la accesibilidad radica en 3 aspectos: 1) estar disponible para más personas equivale a más clientes potenciales (más dinero); 2) Por cuestiones legales y 3) Por temas de inclusión.
- Que cada persona puede tener una interpretación diferente acerca de lo que percibe con sus sentidos.
- Enfocarse en crear sitios que cualquiera pueda utilizar, y no sólo hablando de personas, si no también tomar en cuenta a los robots que indexan el contenido.
- Para crear webs accesibles, es necesario usar HTML semántico, usando especialmente atributos accesibles como ARIA y ROLE, también es indispensable describir las imágenes con texto gracias a las etiquetas ALT y TITLE.
- La existencia de un estándar de accesibilidad: WCGAG 2.0, Section 508.
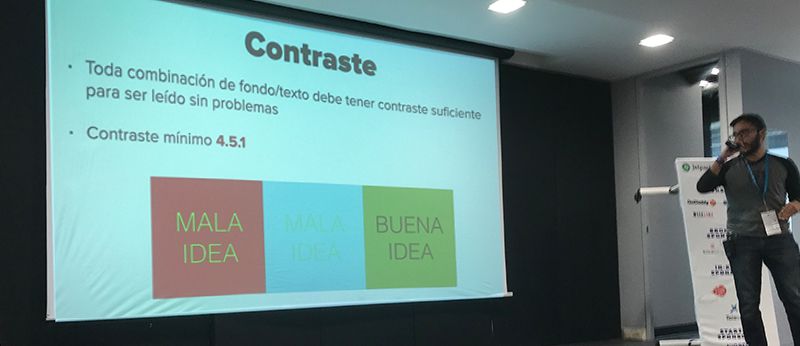
- Que existe una forma de medir el contraste de los textos; y que en este sentido, el contraste mínimo recomendado es de 4.5.1.
- En el tema de los enlaces, estos deben ser descriptivos y fácilmente reconocibles. Es mejor colocarlo subrayado y no sólo con color diferente, ya que las personas que no distinguen ese color, lo verían igual que el resto del texto.
- Existen herramientas en el mercado que pueden evaluar nuestro sitio web e informarnos de los problemas de accesibilidad. Siempre es buena idea consultar más de una por que pueden reportar diferentes cosas. Dos de estas herramientas son WAVE y HTML_CodeSniffer.
- También es buena idea probar manualmente como se ve nuestro sitio desde lectores de pantalla. Algunas herramientas que nos ayudan en esto es ChromeVox, VoiceOver (para Mac) y JAWS.
5. WP-CLI – ADMINISTRANDO WORDPRESS DESDE LA LÍNEA DE COMANDOS por Luis Franco
De qué va: Sobre automatización y agilización de tareas cotidianas de WordPress por medio de linea de comandos, ya que un solo comando nos ahorra muchos clics para realizar la misma acción en una interfaz visual. Tareas como crear usuarios, eliminar post, o ejecutar consultas en la base de datos pueden realizarse de esta forma.
Que aprendí:
- Podemos acelerar las labores administración de WordPress empleando la linea de comandos en vez de usar la interfaz gráfica.
- A través de la linea de comandos se pueden realizar administración de usuarios, plugins, temas, comentarios, así como labores de exportación e importación. Las posibilidades que nos brinda la gestión por linea de comandos es amplia.
- El sitio https://wp-cli.org/ es un excelente punto de partida para conocer esta herramienta.
- El proceso de instalación se realiza también por linea de comandos y en pocos pasos. Aunque varios proveedores de hosting ya cuentan con este beneficio integrado.
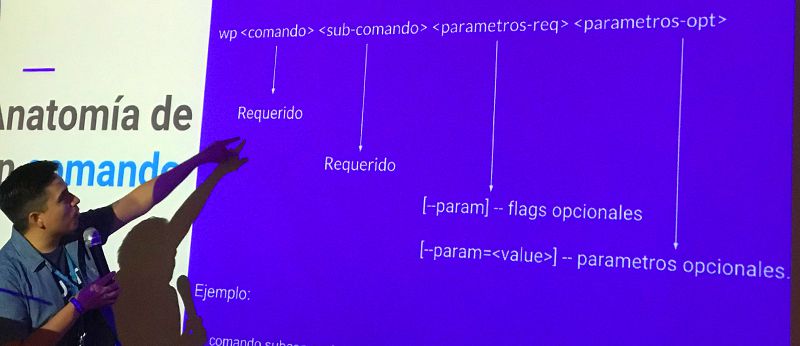
- La anatomía de un comando es: wp <comando> <sub-comando> <parametros-req> <parametros-op> ; donde los 2 primeros son obligatorios y los últimos 2 opcionales.
- La página del repositorio del proyecto esta en https://github.com/wp-cli/.
- El comando wp help <comando> nos brinda información detallada de lo que hace cada comando.
- Lo que me llamo la atención es la posibilidad de poder usar scripts para automatizar flujos de trabajo en WordPress, ya que estos pueden llamar una secuencia de comandos de WP-CLI para realizar tareas especificas, ahorrando muchisimo tiempo en la gestión de no sólo uno, si no múltiples sitios de WordPress.
6. ARQUITECTURA DE INFORMACIÓN, WIREFRAMES Y PROTOTIPADO por Ramón López
De qué va: Sobre la importancia del proceso de planeación de un proyecto o idea; incorporando metodología Design Thinking con el fin de validar en etapas tempranas el trabajo realizado.
Que aprendí:
- Me recordó que cada cliente es diferente, y por lo tanto debemos comunicar efectivamente con cada uno de ellos el alcance del proyecto, e importa hacerlo en etapas tempranas del proyecto, no al final cuando ya hubo tiempo y trabajo de por medio. Esto con la finalidad de evitar sorpresas con reacciones del cliente como: “Yo pensé que funcionaria diferente”, “Esto no me sirve”, “Esto no es lo que quería”, entre muchas otras frases similares.
- Que el proceso de planeación de Ramón López involucra 4 pasos: Definir el alcance del proyecto, Diseñar el wireframe, Desarrollar el prototipo y Repetir usando el feedback.
- El primer paso, definir el alcance del proyecto busca definir un plan de trabajo adecuado a la complejidad del proyecto, involucra el levantamiento de requerimientos y entender a la audiencia. Comenzar a definir los apartados que contendrá el sitio, nos servirá como base para la siguiente etapa.
- El segundo paso, diseñar el wireframe, es realizar un esquema de la arquitectura de la información, donde se establezcan las pantallas que contendrá cada sección, proponer contenidos, acciones y prioridades en cada una de estas. En esta etapa se puede utilizar lápiz y papel así como herramientas especiales en prototipado como Adobe XD, Photoshop, Skech, Draw.io, Mockflow entre otros.
- El tercer paso, desarrollar el prototipo, que consiste en brindar interactividad a las pantallas antes realizadas, para poder demostrar al cliente/usuarios el flujo de interacción y recibir retroalimentación (feedback).
- El cuarto paso, repetir usando el feedback, consiste precisamente en de acuerdo a la información recabada de la retroalimentación del prototipo, realizar los ajustes necesarios y repetir los pasos, para obtener un producto más refinado.
- Es importante en la metodología que se emplee, no sólo involucrar al equipo de trabajo, si no también a las personas externas con quien debamos colaborar para llevar el proyecto a buen puerto.
7. UX/UI PARA UNA PÁGINA EN WORDPRESS por Jefferson Maldonado
De qué va: Jefferson Maldonado nos habla acerca del proceso y aspectos validar para lograr una buena experiencia de usuario en nuestros sitios de WordPress; así como métricas y herramientas que podemos usar.
Que aprendí:
- Que el primer paso para lograr una buena experiencia de usuario consiste en DEFINIR. Conocer para quien esta dirigida la solución, así como el propósito general del proyecto, nos permitirá centrarnos en crear una estrategia adecuada para cumplir con la acción principal que deseemos que el usuario haga en el sitio web.
- Analizar a la competencia es indispensable para saber que esta haciendo bien y que esta haciendo mal; ya que a partir de esta información es posible identificar oportunidades que nos permitan establecer una buena experiencia de usuario en nuestro sitio.
- No todas las plantillas disponibles en WordPress garantizan una buena experiencia de usuario. Lo mejor siempre será desarrollar un diseño a la medida que cumpla los objetivos del proyecto.
- Una vez definida la solución, es importante tomar en consideración el RENDIMIENTO, por lo que hay que optimizar: minificando el código, optimizando las imágenes, usando Content Delivery Networks (CDN), plugins de cache y aplicando reglas de compresión con GZIP y expiración de cache en el archivo .htaccess.
- La página web debe transmitir la propuesta de valor en menos de 7 segundos; por lo que debe ser clara, entendible y sencilla.
- Es indispensable crear un “Customer Journey”, que es como un mapa del recorrido que realiza el usuario por nuestro sitio para poder realizar ciertas acciones, con la finalidad de poder detectar cuellos de botella en el flujo y plantear soluciones.
- Es indispensable que el sitio web cuente con soporte para dispositivos móviles.
- Para validar la funcionalidad de nuestra propuesta de experiencia de usuario, es necesario MEDIR. Saber cuestiones como en que punto el usuario esta regresando, si llega al objetivo, la página más visitada, la que tiene más salidas, la con mayor rebote, el recorrido que hacen los usuarios por el sitio, donde hacen clic y desde que dispositivos visitan nuestra web nos proporcionará información valiosa para optimizar la experiencia de usuario.
- Algunas herramientas que podemos usar para medir son 1) Test A/B, 2) Google Analytics, 3) Hotjar, 4) Similar Web.
- Y lo más importante, que debo realizar cambios sustanciales en mi web pronto… ya que no estoy seguro de estar transmitiendo el mensaje correcto.
8. 10 QUESTIONS TO ASK BEFORE YOU QUOTE AN ECOMMERCE PROJECT por Chris Lema
De que va: Chris Lema nos cuenta su experiencia personal acerca de la necesidad de hacer las preguntas correctas (en el momento correcto). En este caso enfocado a soluciones de comercio electrónico para poder dimensionar de manera adecuada la solución tecnológica acorde a los objetivos y necesidades del cliente y proporcionar una cotización de acuerdo a esto.
Lo que aprendí: Chris Lema nos comparte que los riesgos más grandes de un proyecto ocurren mucho antes de comenzar a escribir código, es decir, desde cuando estamos aceptando a realizar el proyecto con determinadas condiciones comerciales sin conocer el verdadero trasfondo de lo que implica la solución deseada por el cliente. Es por ello que en nuestro próximo proyecto de comercio electrónico nos anima a hacer 10 preguntas que pueden cambiarlo todo:
- Why are you changing how you build your site/store?: Es indispensable conocer el motivo principal por el cual quiere cambiar el funcionamiento de su tienda. Ya que nos permitirá considerar esto en la solución para satisfacer sus expectativas.
- Do you have a budget for the work want done?: Saber si tiene un presupuesto asignado para el proyecto ayudará a determinar cuanto esta dispuesto a gastar en la solución, aunque algunos clientes no suelen decir esto (lo cuál esta bien), el simple hecho de que lo tengan en cuenta ya es algo positivo.
- Do you have a timeline for the work you want done?: Es vital conocer el tiempo en que el cliente necesita su proyecto funcionando. Ya que dependiendo del alcance del proyecto puede ser poco o mucho tiempo.
- Who are the approvers? stakeholders?: Muchas veces quien solicita el trabajo no es necesariamente quien tiene la última palabra del proyecto. Conocer a las personas y su nivel de influencia nos permitirá tomar en cuenta sus expectativas y evitar retrabajos.
- Prioritize: Speed of dev, speed of design or site speed: Determinar una prioridad principal permitirá enfocar los esfuerzos en esa área y cotizar de acuerdo.
- Beyond buyers who else do you support?: Identificar a todos los usuarios del proyecto es esencial para tomarlos en cuenta, muchas veces creemos que sólo el usuario final es el único que lo usara, sin embargo también es posible que personas a nivel interno lo usen (por ejemplo: en una tienda en linea habrá personal que deberá gestionar los pedidos, subir productos, etcétera, por lo que debemos también tomar en cuenta sus necesidades).
- What took the most time on the last version of your site?: Preguntar acerca de lo que tomo más tiempo en la ocasión anterior ayuda a determinar donde estuvieron los desafíos anteriores y que probablemente se repitan en este proyecto. Con esta pregunta podemos encontrar requerimientos ocultos.
- Will you need us to do data migration?: Muchas veces los clientes dan por hecho que crear el nuevo sitio de comercio electrónico incluye la migración/captura de información, y por el mismo costo. Por lo que es indispensable aclarar este supuesto y en caso de que requiere este servicio incluirlo en la cotización.
- If your site was going to fail, what volume of orders would make that ok?: Buscamos una manera de preguntar al cliente cuanto sería una perdida aceptable en caso de que falle su sitio. Con esto determinamos el nivel de rendimiento y redundancia a implementar, ya que esto impacta directamente en el precio de la cotización.
- Will you need us to test your site for performance?: Para saber si el cliente hará sus pruebas de rendimiento o considera necesario que nosotros la realicemos. Recordemos que los sitios de comercio electrónico dependiendo del nivel de visitas estimado puede ser indispensable ejecutarlas.
EVENTO EXTRA: COMPETENCIA DE TORTA AHOGADA
Como dato divertido para la posteridad, durante el receso de la comida se celebro una competencia entre extranjeros que buscaban “obtener su nacionalidad tapatía” haciendo el ritual de ver quien comía más tortas ahogadas:
Jefferson Maldonado (izquierda) vs Eric Arrington (derecha)
PALABRAS FINALES
En temas de crecimiento personal considero muy valiosas las experiencias vivenciales, incluyendo asistir a eventos como WordCamp Guadalajara 2018, ya que conocer el punto de vista sobre un tema en concreto de la mano de gente experimentada aumenta considerablemente el conocimiento así como el criterio sobre la materia; además de poder generar networking y platicar con personas que comparten la misma pasión. Disculpen lo largo de este post, sin embargo me gusta documentar a detalle lo aprendido durante esta experiencia, con el fin de compartir un poco del aprendizaje recibido y que este no se quede sólo en los rincones de mi mente; ya que de eso se tratan las comunidades 😉
Sin lugar a dudas el WordCamp Guadalajara 2018 supero mis expectativas y recomiendo ampliamente a cualquier entusiasta a asistir a este tipo de eventos, seguramente pasas un buen rato y aprendes algo en el proceso.
Fanático de la Tecnología y de los nuevos retos. Agente del Cambio Ágil. Desarrollador de personas, negocios, aplicaciones web y de soluciones gráficas.